まきあっと先生「スランプから抜け出すカジュアル風イラスト秘訣ノート」(全100講 49時間 12分)を購入したので消化していく。今回はchapter39_絶対色感その1。
主に人体ドローイングの作品はそのままアップしていることが多いが、それ以外のノート等には一応モザイクをかけている。というのも、「作品」はアップしていいよとcoloso規約*に書いてあるが、それ以外については書いていないからだ。深読みしすぎかもしれないが、「作品以外については」アップするなと読むこともできる。つまりそこら辺はグレーゾーンなので深く立ち入ることはしない。モザイクをかけたノートに意味があるのかは分からないが、どちらかというと私自身の寝落ち防止&モチベ維持の意味が大きい。その点はご容赦いただきたい。
*各講座の講座資料「講座資料、提供ファイルの取扱について.pdf」より
また講座を受講する順番はsection1(1章から14章)⇢section4~10(39章から92章)⇢sectinon2~3(15章から38章)⇢section11(93章から100章)を予定している。※暫定。とりあえずsection4はまとめて受講したい。
後はあまり詳しく書くとなんか言われそうなので以下メモ書き程度。
今回は色について。
色をうまく使いたいと誰もが思っている。しかし自分には色のセンスが無いと悩んでいないだろうか。そのような人には絶対色感トレーニングをおすすめする。絶対音感のようなものだ。
色を見た時に、例えば赤を見たとして、単純な赤ではなく、黄みがかった赤という風に自分で色を分析して再現できることを絶対色感という。子供の頃からその感覚が鋭い人がいるが、そのような人たちは幼少期から色を分析してきた結果だ。昔からそのような経験がなかった人たちは感覚としてではなく、実用的に色を見分けていくしかない。色の三要素を使う方法がある。明度彩度色相のことをいう。1つの色を見た時に明度彩度色相を分析することで色の位置を把握して再現する。今回の講座ではどのように三要素にアプローチすればよいのか、そしてどのように色を分析すればよいのかについて説明する。注意点としては、絶対色感はすぐに習得するのは不可能なことだ。理屈を聞き、日常生活において実際に皆さんが日々トレーニングしていかなければならない。
色の三要素について。色相、明度、彩度。まず色相とは何かについて説明しよう。色の名前だ。赤色や黄色など。アプローチが簡単だ。続いて明度とは?簡単に言うと明るさの違いだ。黒から灰色に変化していく等。明度は本能的に一番理解しやすい。一番難しいのは彩度だ。彩度は鮮明度ともいう。灰色から始まって元の色に戻るほど彩度が高くなる。色相には高低がなく、明度と彩度には高低がある。高彩度、高明度、低彩度、低明度。簡単そうに見えるが実際には彩度の値を認知するのは難しい。
実演。任意のカラー2色。この2色の彩度を上げると真ん中に塗った色になるが、どちらのほうが高彩度か分かるだろうか?パッと見は明るさだけが違って2色とも同じような彩度っぽく見える。正解は(かかないでおく)こちらのほうが元の色に近い。このように彩度の感覚を身につけるためには普段から彩度を意識していかなければならない。
彩度のトレーニング方法について。クリスタではカラーサークルがあるが個人的には三角形をおすすめする。右に行くにつれて彩度が上がり、そちらのほうが直感的にできるからだ。外側の円は色相。三角形では上下が明度。左右の値が彩度。右側にある色ほど高彩度の色であり、左にある色ほど低彩度。カラーサークルの面積を九等分にしてみよう。そして右が1段、真ん中と左を三段階に分けて7つの領域として把握する。このように分けると彩度と明度を認知しやすい。中明度・高明度、高彩度・中明度など。改めて上の色を見てみよう。片方は低明度・中彩度であり、もう片方は中明度・低彩度だ。
同じ低明度・中彩度の色と中明度・低彩度の色を抽出してみよう。(実演)このように似たような雰囲気のグループを覚えておくと良い。中彩度の特徴は真っ直ぐな色をしている。高彩度は目が痛くなりそうな蛍光色だ。一方で低彩度はグレーな感じ、ぼやけているような色だ。このように皆さんも7つのグループの特徴を覚えておくと良い。これを専門用語で「トーン」という。厳密には明度と彩度を足した言葉だ。例えば低明度・中彩度のグループを作ったが、色相だけを変更すればトーンが一致する。ここまで聞いてもらえれば分かるが、カラーサークルの位置そのものがトーンなのだ。このようにアプローチすると色の概念を理解しやすくなる。
絶対色感は色を細かく認知して細分化し、名前をつける能力だ。そのためカラーサークルを基本とする練習法をおすすめするが、プラスアルファの練習方法を紹介しよう。PCCSだ。実際に色を多く使う現職者は12種類のトーンとして考えている。個人的にはこれを暗記するのは不可能と思っている。それよりは先程の7つの分類法を覚えることをおすすめするが、トレーニング方法の一環として紹介する。
最初はv(vivid)。特徴は特有の蛍光色。実生活でこの色の服を着ると目がチカチカする。言葉通りスポーツ感を表すビビッドな感じ。すぐとなりはs(strong)明度は強いが彩度は一段階落ちる。私達が一般的に思う赤色や黄色などが該当する。上にいってb(bright)。明度が一段階sよりも高い。strongを頭に入れたうえでbを見てみると若干白っぽく感じる。清涼感が加わったと言っても良い。下に行くと明度は下がるが、dp(deep)だ。非常に真っ直ぐなカラーだがdeepはべったりまとまったカラー感が特徴。
彩度を一段階下げたゾーンに移行する。st(soft)とd(dull)のグループは分けるのが難しく、まとめて説明する。これらのカラーは色に灰色が混じってくる。strongは真っ直ぐな色だが、softとdullは何色かは感じられる程度まで明度が下がってきている。上に行くとlt(light)、適度にくっきりしつつも白い感じが混ざったトーン。よくパステルトーンと呼ばれる。隣のbrightよりも柔らかい感じが追加されている。反対に下に行くとd(dark)はdeepと比べるとdarkは遥かに暗い。色が少し抑えられたトーンに変わっている。重々しい感じが特徴。
更に彩度を一段階下げたゾーン。このラインは灰色感が漂っている。その前までは依然として色は分かったがここのゾーンでは色がわかりにくく殆どが灰色に埋もれる。p(pale)は彩度が低く、明度が高い。文字通り非常に弱いカラーになる。lightは全体的に明るい感じがあったが、paleトーンは元気がない感じに変化する。こちらもパステルトーンと呼ばれるし、本当のパステルはこちらのほうが意味合いとしては正しいかもしれない。一番下はdkg(dark grayish)はもう黒に到達したと言っても良い。低彩度であり低明度だ。
ランダムに感じ方を試してみよう。実演①。この色が中彩度特有の感じ方だ。明るすぎず暗すぎない。強いて言えば明るい。なので中彩度より高めのライン。pcssでみるとsoftに属しているのが分かる。実演②。まず何色かわかりにくいくらい色が消えかけている。つまり低彩度だ。しかしpaleのように色飛びもなく、dkgのように黒焼けしているわけでもない。つまり明度は中程度g(grayish)あたりだ。このようにトレーニングを続けると他人の色を見た時に、単純に青色だと思ってコピーするのではなく明度・彩度を明確に意識して再現することができる。
早速カラーサークルを三角形に変えた。なぜ三角形のカラーサークルがあるのか今までずっと疑問だったが、この形はPCCSトーンマップの形を再現しているのだ。
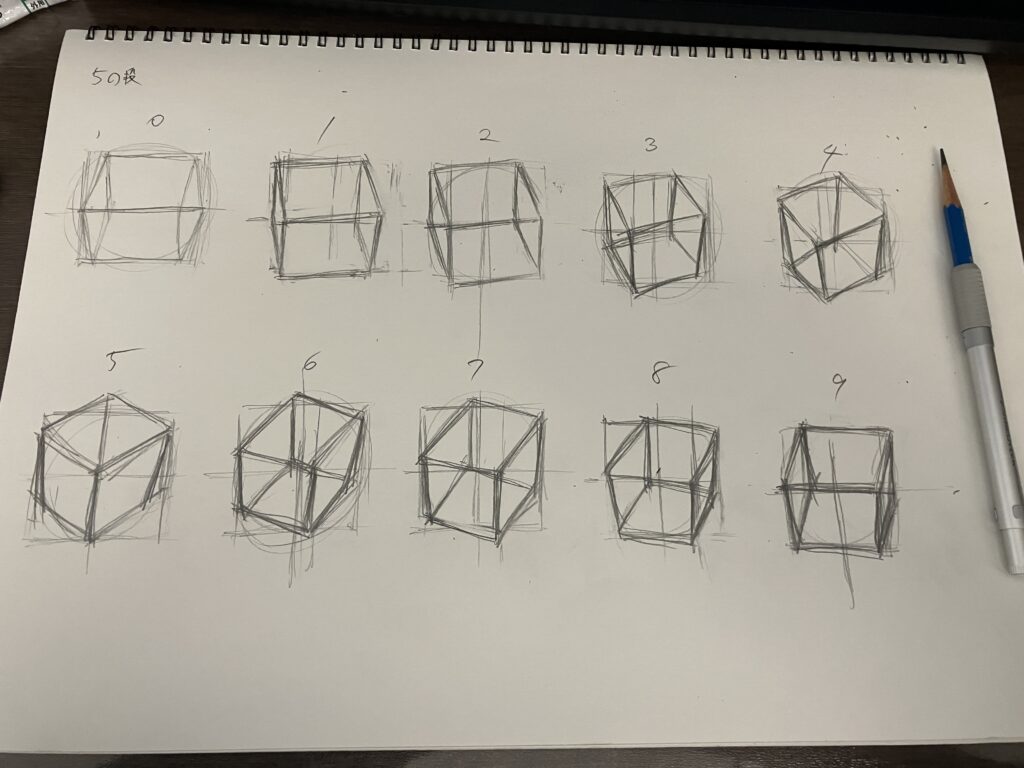
今回は5の段。このあたりから立方体も難しくなってくる。







コメントを残す