まきあっと先生「スランプから抜け出すカジュアル風イラスト秘訣ノート」(全100講 49時間 12分)を購入したので消化していく。今回はchapter43_色のコントロール。
主に人体ドローイングの作品はそのままアップしていることが多いが、それ以外のノート等には一応モザイクをかけている。というのも、「作品」はアップしていいよとcoloso規約*に書いてあるが、それ以外については書いていないからだ。深読みしすぎかもしれないが、「作品以外については」アップするなと読むこともできる。つまりそこら辺はグレーゾーンなので深く立ち入ることはしない。モザイクをかけたノートに意味があるのかは分からないが、どちらかというと私自身の寝落ち防止&モチベ維持の意味が大きい。その点はご容赦いただきたい。
*各講座の講座資料「講座資料、提供ファイルの取扱について.pdf」より
また講座を受講する順番はsection1(1章から14章)⇢section4~10(39章から92章)⇢sectinon2~3(15章から38章)⇢section11(93章から100章)を予定している。※とりあえずの暫定
後はあまり詳しく書くとなんか言われそうなので以下メモ書き程度。
絵を描いていると多様な色を使いこなしている作品やイラストレーターを見ることがある。今日は自分の絵にできるだけ色を調和的に配置したい場合に使える方法を紹介しよう。
まず注意事項だ。できるだけ多様なカラーを使いたいなら多様なトーンを諦める必要がある。トーンとは明度と彩度を合わせたものだが、カラーが多様になるほど明度コントラストが与えられなくなる。(トレードオフの関係だ)。例えばたくさんのカラーを使ってトーンを簡潔にするとバランスが良い、洗練された印象を与えることができる。逆にこの状態で、明度まで入れてしまうと重用なポイントが分からなくなる。このやり方はアニメ塗りのほうが良く、グラデ塗りにはおすすめしない。グラデ塗りは明度差が生まれるからだ。
コントラストと調和についての知識を前提とした上での本題。多様な色を配置するステップは4段階に分かれる。(実演)画面のキャラクターに色の塗りながら説明していく。全てのデザインは色を複数持っている。①最初に軸となるカラーを設定しておく必要がある。髪の毛の色、目の色や肌の色は決まっているだろうか。最初にすべきことは既に決めてある色を基準に2,3色を設定することだ。この場合は肌の色と髪の色は決まっている。全体カラーは黄色にして基本的な色としている。注意点としてグレー、白、黒など無彩色の色を1色以上含めたほうが良いということだ。色塗りのときには色を使わなければならないという不安感に駆られることはよくあり、無彩色は絵のバランスを保ってくれる。
②この時に2つの色の色相、トーンの距離を見てみよう。色相。赤色と黄色の距離を見てみると全体の1/8程度を使用している。絵のコントラストが出ているが強くはない。パッと見た時に全体的に柔らかくて穏やかなイメージが伝わってくる。描きたいキャラクターがより明るくてポップな感じとしたいならば色相の距離があったほうが良い、なのでもう少し補色の関係としよう。服の色を黄色から水色に変えただけでポップな印象に変わった。3色以上を使いたい場合はそれぞれの距離感を考える必要がある。例えば色相で見てみると、黄色、ピンク、水色は三角形の形になる。互いに補色の関係だ。あるいは赤色、オレンジ色、水色と使っている場合、水色だけ色相で目立ってしまう。これはポイントカラーというやつでこの色の注目度が自動的に上がる。そこを踏まえて色の配置する必要がある点に注意だ。話が逸れたが、この場合ピンクと黄色が基本色なのでトーンを考えていこう。
③類似色を塗っていこう。類似色とは文字通り、似ている色のことだ。この場合はオレンジ色などが該当する。2つの色の間にある色はどちらにも親しい色だ。自然に調和して溶け込むだろう。これは調和の短所だが、あまりにも無難で面白くない絵になりがちだ。色のスペクトル(解釈範囲)を広げてみよう。その解決方法としてトーンを上げる方法やカラーサークルの外側の色を使うという方法がある。ちなみに、同じトーンで色相が異なる色を組み合わせる配色方法を「トーン・イン・トーン」という。
④ポイントカラーの配置。ポイントカラーが必要な場合、十分なコントラストが必要だ。例えばスカートをオレンジ色にするとキャラクター全体の印象が赤から黄色までの色でまとまる。この場合のスペクトルの補色を使うと最高のアクセントカラーとなる。しかし往々にして過度な補色は嫌われる傾向にある。少し色相をいじって水色などにしてみると良いだろう。このようなことを考えながら色を配置していこう。
⑤番外編。面積(幅)を考える。実は面積比でコントラストの影響も変わる。ポイントカラーの面積が広すぎるとテーマが変わってしまう。例えば水色をポイントカラーとしているが、あまりにも広く塗りすぎると水色がテーマに変わってしまうだろう。反対に、狭い面積に一色だけ使うとそこに視線が集中する。最終的に色を整えるときは面積も影響することを覚えておこう。
色を塗る時にトーンまで明確に意識したことはなかった。これからはベースカラーを塗る時に、トーンを均一にしてから着手したい。
色に関する講座ももう少しで終わりだが、ここまででキャラクターに対する色の見方が変化してきた。具体的に書くと、パっと見た時にベースカラーやコントラストについて意識するようになってきた。このキャラクターはベースカラーがピンクで、無彩色の白色が多めに配置されていて、黒と青が全体の2割程度…という具合だ。いい変化なのだろうか?これは推測だが、恐らくプロのイラストレーターなどは瞬間的にそのようなことを常日頃から考えているのでは無いだろうか?(一種の職業病のように。)
例えばポケモンSVのキャラクター、ナンジャモの色の配置についてだが、気づいたことがある。彼女のベースカラーは水色・ピンク・黄色と、まさに互いが補色となる関係で配置されているのだ。このキャラデザをした人は天才だ。まきあっと先生風に言うと、コントラストと調和を上手に使っている。
また、多様な色でかつ、ビビッドカラーを使いこなすプロイラストレーターの方でMika Pikazoさんがいる。この方の作品の中では(pixivのリンクを貼り付けておく)、私は星街すいせいさんのイラストが特に好きだ。これだけ多様な色が散りばめられているにも関わらず、それぞれが喧嘩しないで全体として調和しているのは見事としか言いようがない。今まで複雑な色がなぜ喧嘩していないのか疑問だったのだが、改めて作品を見てみると、トーン、つまり明度変化を抑えて極限まで彩度変化を高めていることが分かる。これもまきあっと先生に言われなければ気付けなかったことの一つだ。
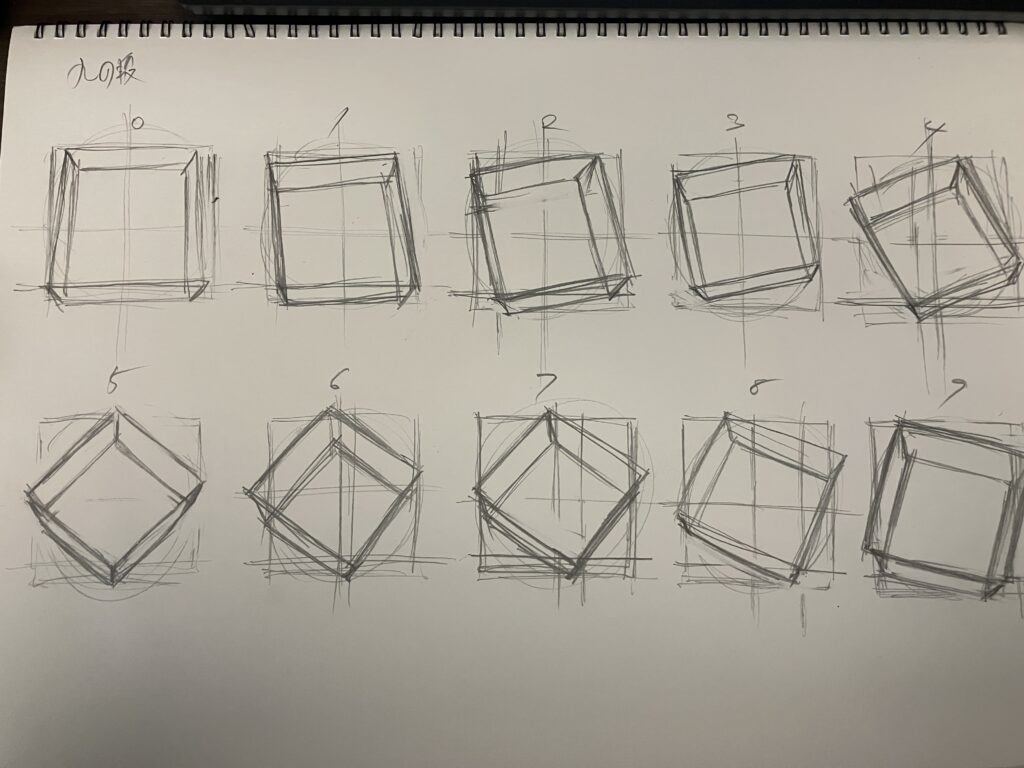
今回は九の段。ここまで進めてきて学んだことは「消失点を明確に意識しなければ、立方体は上手く描けない」ということだ。当たり前のことを書いているのだが、その当たり前を明確に意識してこなかったので立方体が歪んで見えてしまうことに気付いた。これを何周もしていけば上手くなれるだろうか?
ちなみに次からはマイナス、つまり立方体が上に回転していくようにマイナス1,マイナス2,マイナス3の段…を練習していく。マイナスの段という言葉は私が勝手に使っているので正しいかどうかは分からない。(実際は九の段から一の段に逆に回っていくだけなのだが…。)







コメントを残す